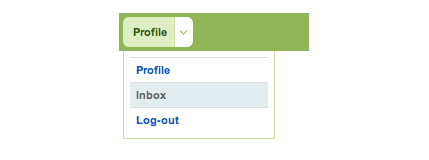
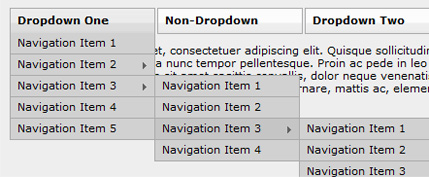
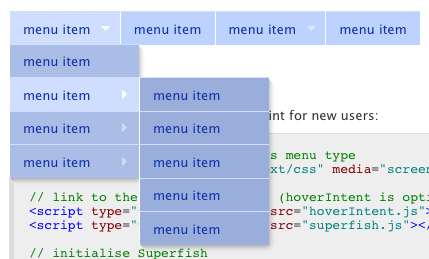
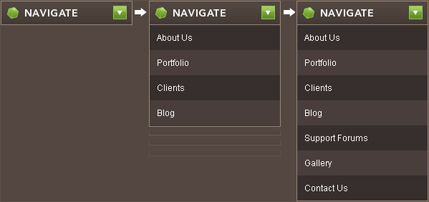
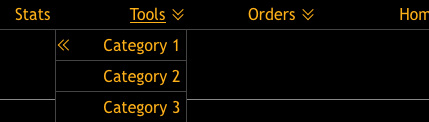
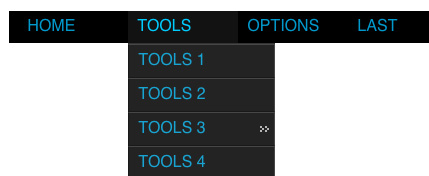
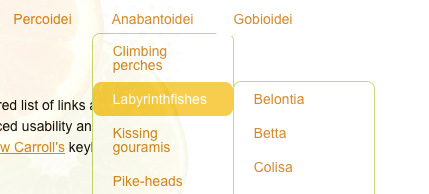
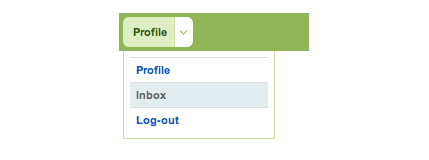
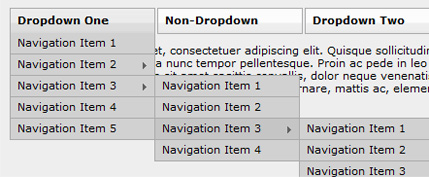
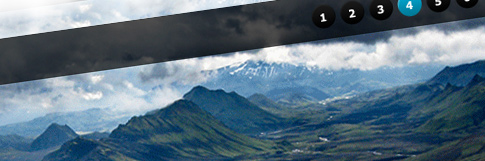
I believe the navigation of a website should always be simple. However, if a website has many pages and sub pages, the thought of navigation simplicity goes out the window. This is where drop down menus come into play. A good and well executed drop down menu can make navigating a large site easy for the user. While drop downs make site navigation easy, sometimes they can seem difficult to implement, but the solutions listed below are all a breeze to set up, especially since most of them are built on jQuery or MooTools.














Related Posts
Here's some other articles that you will definitely find useful.





If you enjoyed this article, consider sharing it on one of the following social bookmarking site.
分享到:






























相关推荐
信捷触摸屏编程教程,初学者学习信捷触摸屏教程,信捷触摸屏下拉菜单实例程序。能让你很容易懂得下拉菜单的使用方法。
css和html实现下拉菜单,功能很好,很容易读懂
然而大家知道,使用 CSS 的 :hover 伪类也可以制作下拉菜单,比起javascript来,使用CSS制作更简单,且更容易理解。但由于 IE6 只有 a 标签支持 :hover 伪类,所以又给这种带来了“阻碍”。不过大家还是比较喜欢纯...
兼容ie6、ie7、ie8、ie9、Chrome、Firefox等主流浏览器,轻量简洁容易上手使用,是web开发、学习的必备之选。
用俩种技术创建出来的下拉菜单 代码简单 容易被应用到项目中 界面好看饱满可以修改
常用的19种下拉菜单样式,每一个样式都分一个文件夹,很容易看懂
点击下拉菜单,手风琴效果很漂亮实用。。直接拿去改改很容易就可以用,
一个漂亮的VB 窗体菜单下拉菜单、窗体切换皮肤源代码,除了学习制作下拉菜单外,还可以切换9种不同风格的皮肤,每一款都精致诱人,各有特色,不 熟悉SkinH.dll用法的朋友,这下也可好好学习一下了。它可以让你的程序...
利用CSS和JavaScript分别实现简单的下拉框效果,简单实用,容易上手
里面包括例子、注释、说明等 适合初学者,一看就懂,网上类似这样 的例子都不是很简单, 但是我自己写的这个很简单、值需套用即可。
一个很漂亮的jquery下拉导航菜单插件.容易修改,兼容性强!
例子的一个缺陷是没有使用两张不同的图标来,表示复选的两个状态,但是,这是很容易实现的,如果 有兴趣的话试一试,你也能做出很有专业味道的菜单! 设置一幅特定位图,令其在指定的菜单条目中使用,代替标准的复...
很美观的JQuery下拉菜单,容易修改.方便学习
一个简单的下拉树形菜单,能简单易懂。让人很容易看懂下拉树形菜单的原理
Qt CombBox下拉列表自定义(使用样式表),参考ReadMe.txt文档做适当的修改,更容易熟悉样式表使用,希望对你有用。
jQuery仿百度知道宽屏下拉导航菜单代码,代码全,注释清楚明了,有js和css基础的很容易看懂
以前经常看见网站有菜单的显示,鼠标移上去就出现下拉的效果,很绚丽,经过看JQuery视频后,发现实现也挺容易的。 Html中,通过和标签将所需的元素写出来。 代码如下: <body> <ul> ”hmain”> 菜单项1</a> ...
用户可以下载解压后直接根据说明复制代码就有用,这可是个人好不容易封装好的哦!
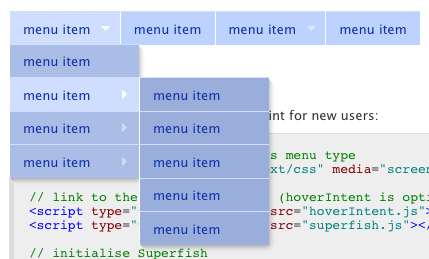
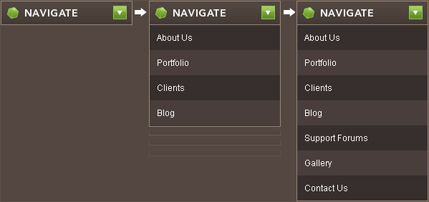
使用 HTML5 和 CSS3 可以更容易创造视觉上充满吸引力的下拉菜单。 1. 使用 jQuery 和 CSS3 制作向下滑动的导航菜单 这个下拉菜单可以让你的网站非常优雅,滑动框导航效果令人印象深刻。此外,子菜单框也可以与此...
这里使用js实现Select三级下拉菜单,比如全国省市城市选择、数码类产品分类、人才类别选择等,都比较具有代表性,在表单中容易使用Select下拉列表菜单供用户选择,当然,自己用还是需要稍微改动的,比如至少菜单内容...